What is Google known for? The search engine giant is wildly popular for its dynamic algorithm changes and erratic updates that are a nightmare for every SEO professional.
On 28th May 2020, Google rolled out one such update known as Core Web Vitals. Lesser did we know then that these Core Web Vitals are going to mark a major milestone in the search engine’s ranking signals.
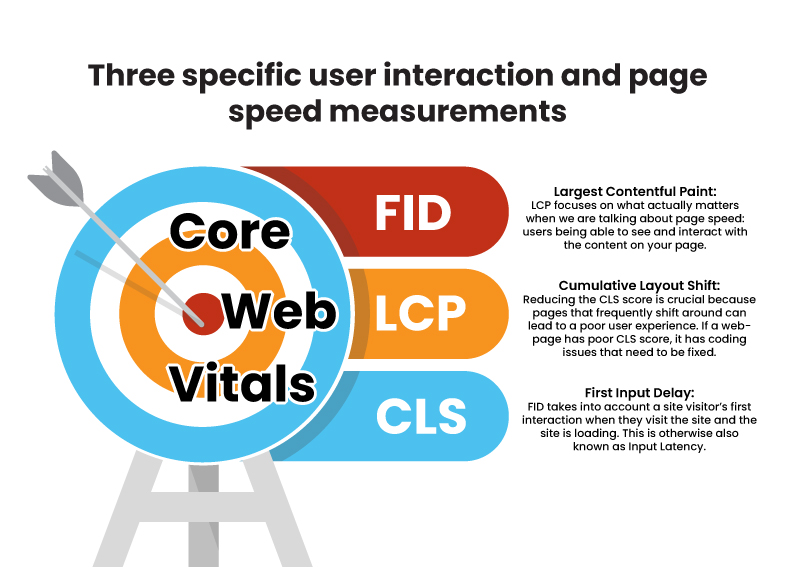
So, Core Web Vitals are a set of certain factors that Google considers vital in determining the overall user experience of a web page. They are made up of three specific user interaction and page speed measurements, including:
- First Input Delay (FID)
- Largest Contentful Pain (LCP), and
- Cumulative Layout Shift (CLS)
Confused about how all this works? Let’s break it down vividly!

A brief Overview of Core Web Vitals
The Core Web Vitals are primarily responsible for determining how quickly page content loads, how stable the content is as it loads, or how swiftly a browser loading a webpage responds to a user’s input. By amalgamating these three metrics with safe browsing, mobile friendliness, HTTPS, and intrusive interstitials into a signal, Google frames the Page Experience Signal.
#1 Largest Contentful Paint
The concept of LCP revolves around how long a page takes to load from the user’s point of view. In a nutshell, LCP is defined as the time from clicking on a link to seeing the majority of the content on-screen. Unlike other page speed measurements like TTFB, LCP is quite different because it accurately measures how fast a webpage can be used. LCP focuses on what actually matters when we are talking about page speed: users being able to see and interact with the content on your page.
#2 Cumulative Layout Shift
On the other hand, Cumulative Layout Shift or CLS is defined as the unexpected shifting of website elements when a webpage is still buffering. These elements include fonts, videos, images, buttons, contact forms and other kinds of content that tend to cause shift. Reducing the CLS score is crucial because pages that frequently shift around can lead to a poor user experience. If a webpage has poor CLS score, it has coding issues that need to be fixed.
As per Google, Cumulative Layout Shift might happen due to five reasons:
- Web fonts causing FOUT (Flash of Unstyled Text)/ FOIT (Flash of Invisible Text)
- Embeds, iframes and ads without dimensions
- Dynamically placed content
- Before updating DOM (Document Object Model), actions waiting for a network response
For the CLS score to be low, images and videos must be of the same height and width dimensions specified in the HTML. For the responsive images, the different images sizes for the viewports must use the same aspect ratio.
#3 First Input Delay
If you are thinking First Input Delay is everything about pleasing Google algorithms, you are mistaken. FID takes into account a site visitor’s first interaction when they visit the site and the site is loading. This is otherwise also known as Input Latency. Improvement in the site’ responsiveness rates also tend to increases sales, leads and revenues, which makes First Input Delay crucial from the business POV as well.
Note that interaction with the site means tapping a button, a keypress, a link and any subsequent response. Dropdowns, text input areas, checkboxes and other interactions are also points that FID measures. However, scrolling or zooming doesn’t count as interactions because no response is expected from the site itself and FID aims to measure how responsive a site is while it is loading.
Key facts about Core Web Vitals
- For the Core Web Vitals, the metrics are split between mobile and desktop. While mobile signals are used for mobile rankings, desktop signals measure for desktop.
- Although the metrics are assessed for every page, if there isn’t enough data, the signals from a certain section of a site or the overall website may be used.
- The data used for the metrics is derived from the Chrome User Experience Report (CrUX) and the metrics are assessed at the 75th percentile of users. Thus if 60% of your users are in the “good to go” category and the rest 15% are in the “need improvement” segment, then your page would be labelled as it “needs improvement”.
The bottom line
The thresholds and the metrics, both may change over time for core web vitals. If you want your website to be up-to-date, the key is to work with the professionals who are familiar with the nerve of major search engine algorithms and SEO best practices. In addition, you also need to work with the developers who are the experts here because they can make yoru page more responsive.
Need all hands on deck for making your digital presence rock-solid? Reach out to the experts at Yuved Technology now!